 Скрипт Counter Maker(установщик счётчика) позволяет Вам создать три различных объекта, которые ы можете поместить на свои web-страницы:
Скрипт Counter Maker(установщик счётчика) позволяет Вам создать три различных объекта, которые ы можете поместить на свои web-страницы:
Счётчик
Это простой счётчик, который высвечивает на дисплее, сколько раз конкретная веб-страница была посещена. Поместив счётчик на домашнюю страницу, Вы сможете отслеживать, сколько посетителей просмотрели веб-сайт с момента создания счётчика. Это удобно не только для информирования Вас, но и как способ информирования посетителей о том, насколько популярен Ваш сайт.
Часы
Это простые часы, которые показывают время в установленном часовом поясе. Они обновляются каждый раз при загрузке страницы.
Другой возможный CGI-скрипт - Java часы, показывающий время динамически, как электронные часы. Однако Java может не работать на некоторых браузерах пользователей.
Дата
Это простая индикация даты, которая может быть настроена для изображения в различных форматах.
Все три объекта могут быть настроены по Вашему усмотрению. Вы можете сделать следующее:
- Выберите стиль изображения из большого количества предлагаемых стилей.
- Настраивайте стиль изображения, пробуя различные цвета.
- Выберите цвет и толщину рамки вокруг объекта.
- Установите форматы времени и даты.
- Просмотрите объект.
Чтобы создать счётчик, часы или дату:
- Кликните по ссылке Counter в разделе CGI Center.
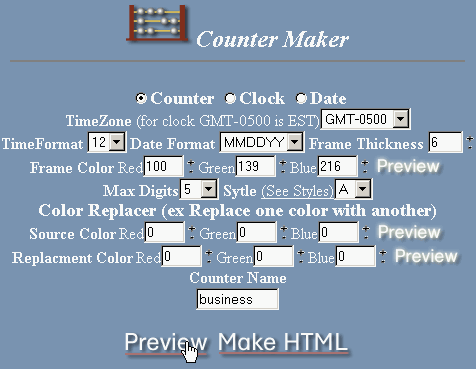
- Кликните по одной из радио-кнопок: Counter, Clock или Date.
- Если Вы создаёте часы, выберите часовой пояс и формат в раскрывающихся списках TimeZone и TimeFormat.
- Если Вы создаёте индикатор даты, выберите требуемый формат даты в поле Date Format. M = Месяц, D = День, Y = Год.
Пример: Если вы выбрали вариант MMDDYY, то 25 декабря 2003 г. будет отображено как 12- 25- 2003. Если же вы выбрали вариант DDMMYY, то та же самая дата будет отображена как 25- 12- 2003.
- Введите толщину рамки вокруг объекта в поле Frame Thickness. Ноль удаляет все границы вокруг объекта.
- Выберите количество цифр на вашем счётчике, если нужно.
- Выберите стиль объекта из списка Style. Чтобы просмотреть образцы всех стилей, кликните по ссылке See Styles.
- Выберите цвет для рамок: красный, зелёный и синий в полях Frame Color. Кликните по кнопке "Preview", чтобы просмотреть цвет границы. Большинство графических программ, таких как Windows Color Picker будут показывать Вам цвета в красно-зелёно-синей гамме.
- Введите название счётчика в поле Counter Name. Не дублируйте названия объектов в одной cPanel.
- Кликните кнопку "Preview", чтобы увидеть, как выглядит Ваш объект. Изменяйте значения полей и просматривайте до тех пор, пока не достигните желаемого результата.
- Кликните по кнопке "Make HTML", чтобы создать HTML-код, который Вы сможете скопировать и вставить в HTML-страницу.
- Загрузите новую HTML-страницу, чтобы проверить, как она работает.

Смотри также:



